
When browsing through a website, was there a time when you felt like you’re just too tired to click on that “Next” button just to see the rest of the posts? Well, I’m pretty sure that a lot of people did and that is why we have this thing called ‘infinite scrolling’ in web design.
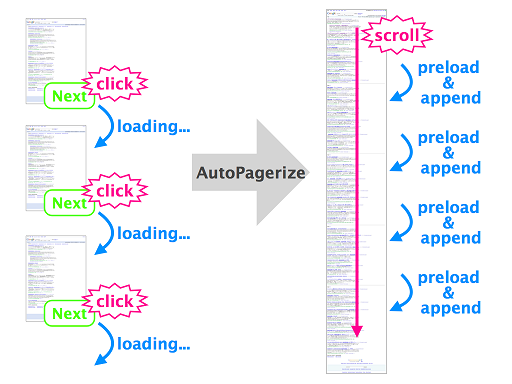
Infinite scrolling allows the user to view the next set of posts in a blog site simply by scrolling down near the bottom of the page instead of clicking on a ‘Next’ button. Why not try it out on your own site and see if your visitors would appreciate it as well?
Here’s how you can install it:
(NOTE: This only works for Blogger’s default templates)
- In your Blogger dashboard, go to Template and then click on Edit HTML.
- Using Ctrl+F, search for the </head> tag and copy/paste the code below right above it.
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src='http://www.fieg.nl/wp-content/themes/fieg-b/js/jquery.ias.min.js' type='text/javascript'></script>
<script type='text/javascript'>
jQuery.ias({
container : '.blog-posts',
item: '.post-outer',
pagination: '#blog-pager',
next: '#blog-pager-older-link a',
loader: 'http://www.henley-putnam.edu/Portals/_default/Skins/henley/images/loading.gif'
});
</script>(NOTE 2: If you already have that jQuery line installed, remove that and just upload the .js file on your own server)- Save your template and view your blog.

0 comments:
Post a Comment