The reason most of the blogger templates aren’t that SEO friendly because templates available in Blogger were designed long ago and haven’t been updated, probably since 2007, since then Google SEO algorithm has changed a lot and as being on blogger you don’t want to be left long away, to keep up with the competition making your Blogger template SEO friendly is very important and so this small SEO related article will help you to leave your competitors behind.
If you are also using a template from Blogger then you need to make some changes on it to fit your needs and also to fit the search engine needs. Normally search engine don’t focus on the markup importantly but it’s a good thing to change it to something user friendly. What Blogger templates like ‘Simple’, Travel’ etc. have h1 tag as it’s Blog title, which is normal. But the Post title is not okay that all, it is in an h3 tag, for many reasons your blog might not being shown up in the search results and this is on of those reasons.
You won’t find any difficulties with a WordPress theme, as they are freshly published and reviewed by experts but templates in Blogger were made by expert but not freshly launched. Just as the search engines detects an anchor link because of it’s markup then why can’t they see what heading is being used for what area.
OPTIMIZE THE POST TITLE TO HEADING2 IN BLOGGER
Enough about it’s effect, let’s talk about how to make the changes applicable. These easy instruction will give you the easiest way to turn your post title to h2 from h3.
- First of all login to your Blogger Dashboard
- Go to the Template tab and click on Edit HTML, ignore the warning and proceed.
- Check mark the ‘Expand Widget Template’
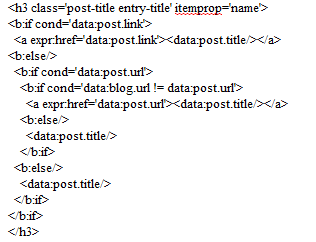
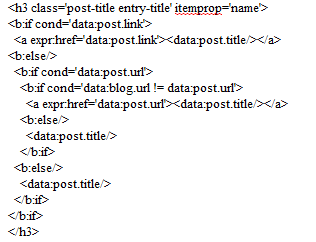
- Use CTRL+F and search for this line
<h3 class='post-title entry-title' itemprop='name'> - All you have to do is just change the
<h3>to<h2>, change of only a number. But we aren’t done yet, remember there’s still an ending/closing tag. You have to change both starting<h3>and ending</h3>tag into the template. In the middle it’s all XML codes that works on the server to serve an HTML page. After you turn the starting h3 to h2, do remember to change the ending tag too or it will create difficulties while saving the template.
After you turn the starting h3 to h2, do remember to change the ending tag too or it will create difficulties while saving the template. - You will find the tag two times. one is for Desktop Version Template and another is for Mobile version Template. I recommend you to change all h3 that marks as the post title to h2. Searching for
<h3will bring up the codes but as i already said, remember to change corresponding closing tag too.
Yeah that’s it ! It doesn’t only increase visibility and beauty of your blog in search results but also make your blog user friendly. Now stop using h3 for your post title, h3 is only good in the post body for heading. This was not a big change or addition for better SEO in your blog but remember it is how SEO works, there’s no easy and direct way to get to the top of search results, small and effective actions you take regarding your blog makes it a hit on SEO and search engines.
Don’t get worried if your blog don’t do too good in the search results, keep posting and that’s the most important aspect in getting to the top. And this blog is always free to read, check post related toBlogger SEO for some more amazing post and do subscribe for our coming posts.

 After you turn the starting h3 to h2, do remember to change the ending tag too or it will create difficulties while saving the template.
After you turn the starting h3 to h2, do remember to change the ending tag too or it will create difficulties while saving the template.
0 comments:
Post a Comment