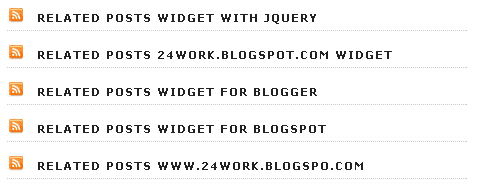
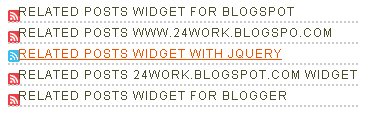
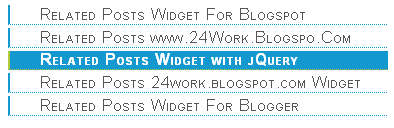
Related posts widget is very important for a blog, because it increases the number of page views and also help the visitor to view other posts related to blog. Now here is wonderful trick to display links to related posts beneath each posts. At their blogs today there are many types of related post widget, and related items thumbnail images using HTML, Java script, etc. .. Here I will show a method that is easy to show install.It only title jQuery.It related post widget will look like a picture below.
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
If you cant find it then try finding this one
And immediately Below/After it, paste this code:
Style 1:-
.............................
.............................
Style 2:-
.............................
.............................
Style 3:-
.............................
.............................
Style 4:-
.............................
.............................
Style 5:-
.............................
.............................
Style 6:-
.............................
.............................
Style 7:-
.............................
.............................
Style 8:-
.............................
.............................
Style 9:-
.............................
.............................
Style 10:-
.............................
.............................
Optional Customizations
You can adjust the maximum number of related posts being displayed by editing this line in the code.
show the text 'Related Topics' on title.
How To Add jQuery Recent Posts Widget for Blogger
Typical Usage #1
Now find (CTRL+F) this code in the template:
And immediately after it, paste this code:
And now click Save Template
Typical Usage #2
How to Install Recent Posts Widget Recent links at the side column
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
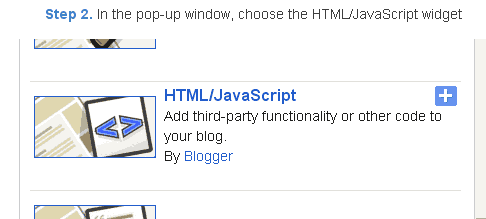
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
And now click Save
Beautiful related posts text widget with hover effect for blogger
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
<div class='post-footer-line post-footer-line-1'/>
If you cant find it then try finding this one
<p class='post-footer-line post-footer-line-1'/>
OR<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/>
</div>
</div>
<div class='post-footer-line post-footer-line-3'/>
</div>
</div>
And immediately Below/After it, paste this code:
Style 1:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-1.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Simple And Stylish "Related Posts" Text Widget For Blogspot
Change Code with The One You Like BellowStyle 2:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-2.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 3:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-3.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 4:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-4.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 5:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-5.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 6:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-6.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 7:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-7.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 8:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-8.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 9:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-9.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Style 10:-
<script src='http://24work.ucoz.com/24work-blogspot/related-posts/related-posts-min-1.js' type='text/javascript'/><link href='http://24work.ucoz.com/24work-blogspot/related-posts/css/related-posts-min-10.css' rel='stylesheet' type='text/css'/><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Blogger Tips And Tricks'><img alt='Blogger Tips And Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%; top: 0px;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips For Bloggers'><img alt='Latest Tips For Bloggers' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; right: 0%;'/></a><a href='http://24work.blogspot.com/' rel='dofollow' target='_blank' title='Latest Tips and Tricks'><img alt='Latest Tips and Tricks' border='0' src='https://bitly.com/24workpng' style='position: fixed; bottom: 10%; left: 0%;'/></a><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
.............................
.............................
Optional Customizations
You can adjust the maximum number of related posts being displayed by editing this line in the code.
var maxresults=5;
show the text 'Related Topics' on title.
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
How To Add jQuery Recent Posts Widget for Blogger
Typical Usage #1
Now find (CTRL+F) this code in the template:
<data:post.body/>
And immediately after it, paste this code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://24work.ucoz.com/24work-blogspot/related-posts/recent-posts-widget-1.0-24work.js" type="text/javascript"></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips And Tricks"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips and Tricks"><img src="https://bitly.com/24workpng" alt="Latest Tips and Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript">
relatedPostsWidget({
'containerSelector':'div.post-body'
,'loadingText':'loading...'
});</script>
<script src="http://24work.ucoz.com/24work-blogspot/related-posts/recent-posts-widget-1.0-24work.js" type="text/javascript"></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips And Tricks"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips and Tricks"><img src="https://bitly.com/24workpng" alt="Latest Tips and Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript">
relatedPostsWidget({
'containerSelector':'div.post-body'
,'loadingText':'loading...'
});</script>
And now click Save Template
Typical Usage #2
How to Install Recent Posts Widget Recent links at the side column
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://24work.ucoz.com/24work-blogspot/related-posts/recent-posts-widget-1.0-24work.js" type="text/javascript"></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips And Tricks"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips and Tricks"><img src="https://bitly.com/24workpng" alt="Latest Tips and Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript">
relatedPostsWidget({
'loadingText':'loading...'
});</script>
<script src="http://24work.ucoz.com/24work-blogspot/related-posts/recent-posts-widget-1.0-24work.js" type="text/javascript"></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips And Tricks"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips and Tricks"><img src="https://bitly.com/24workpng" alt="Latest Tips and Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type="text/javascript">
relatedPostsWidget({
'loadingText':'loading...'
});</script>
And now click Save















0 comments:
Post a Comment